HTML & CSS Layout
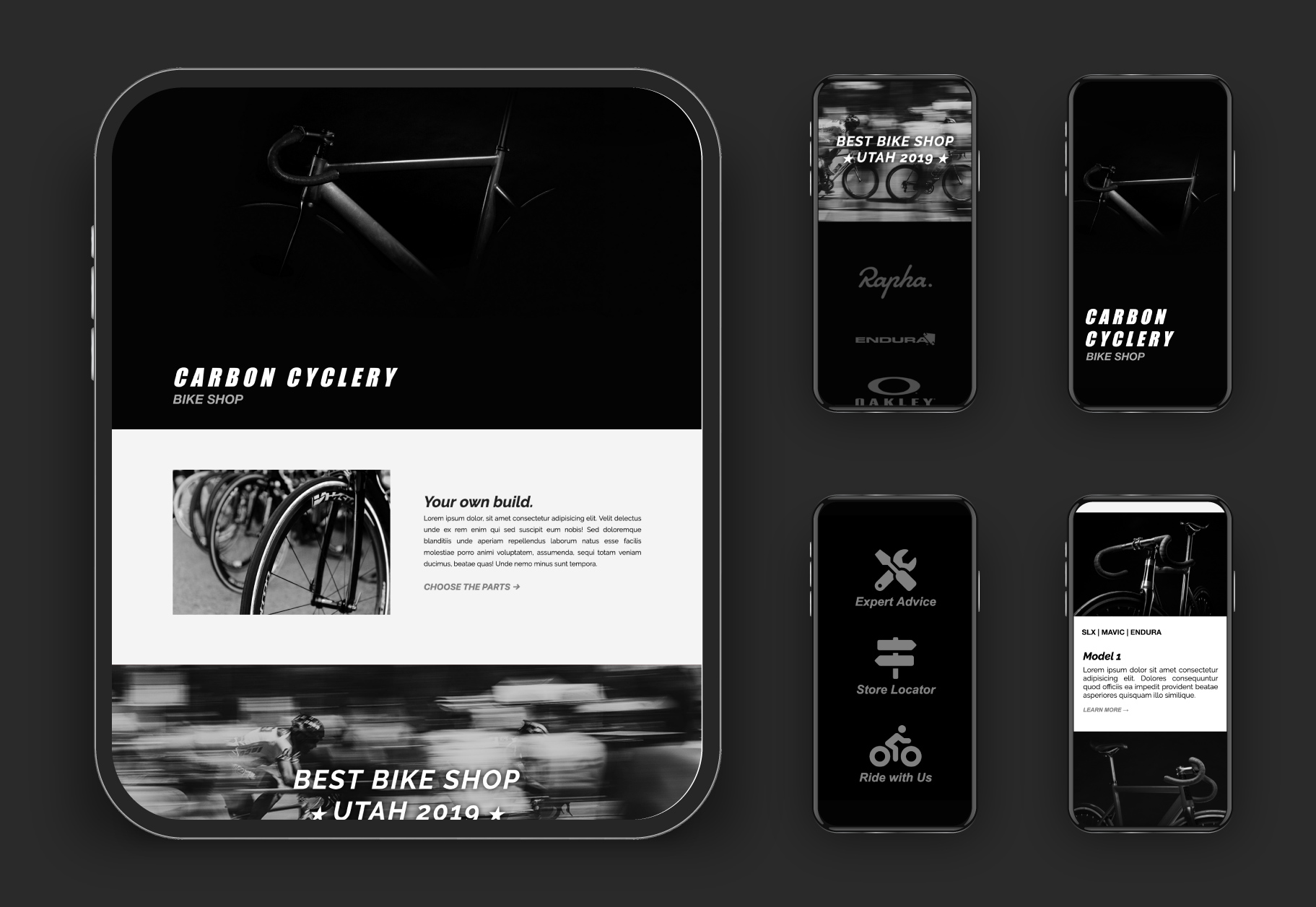
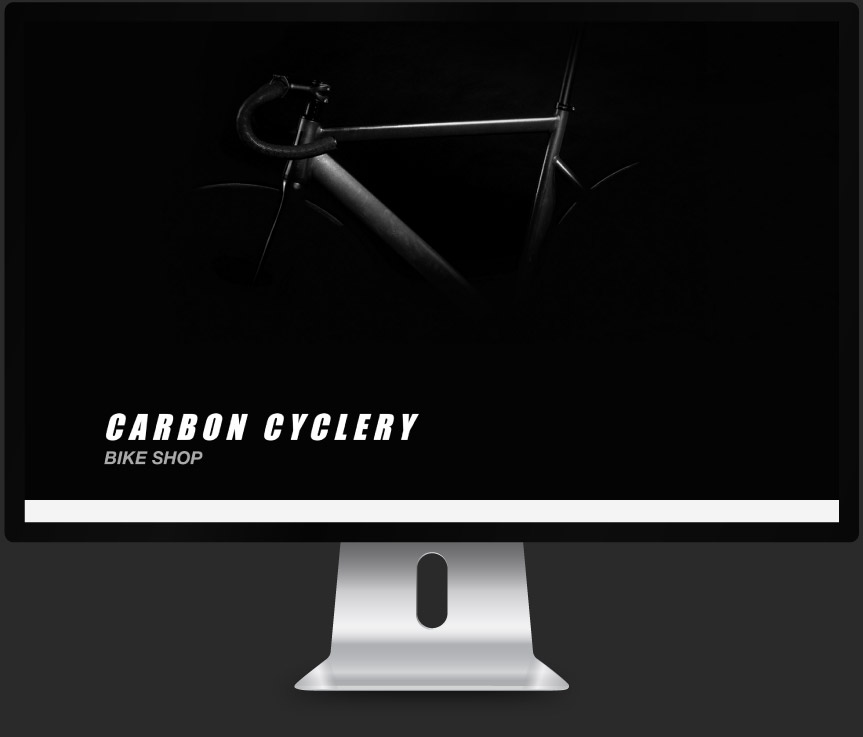
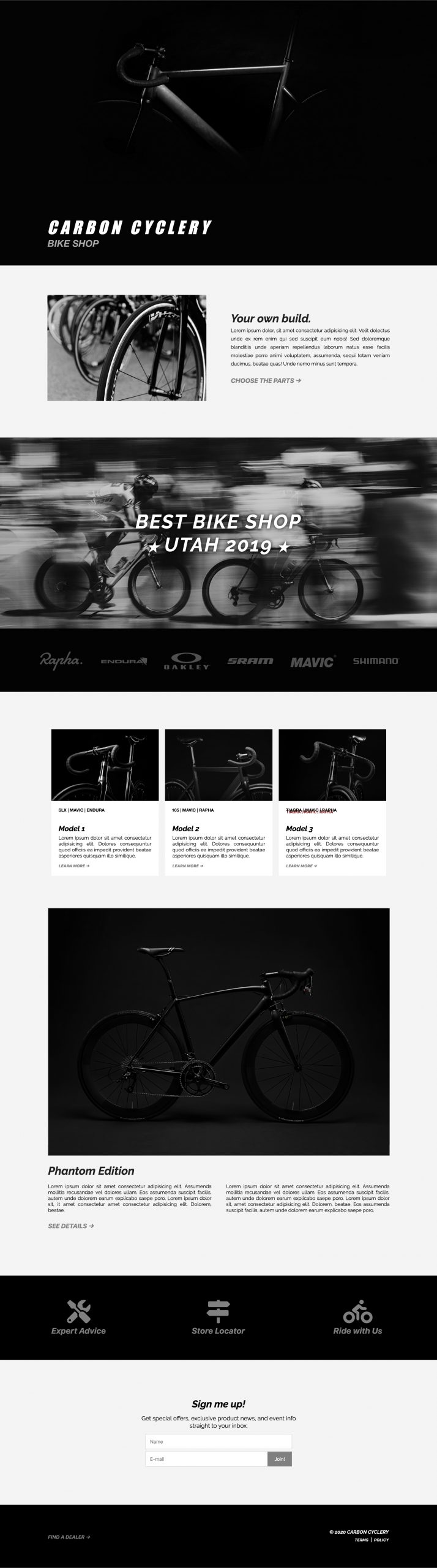
Concept Layout. I implemented the Carbon Cyclery layout using HTML and CSS. To make it responsive, I used CSS Grid and Flexbox. I also added hover effects to the buttons and included a subscription form at the end. To handle the code properly, I used BEM naming conventions, which help maintain the sections as modules.
*The photographs were obtained from sites that didn’t require any licensing or are subscribed to any copyright restrictions.